WAS가 전송하는 데이터 유형
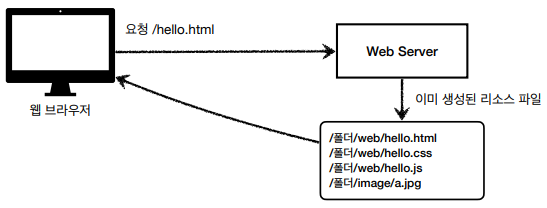
1. 정적 리소스
고정된 HTML 파일, CSS, JS, 이미지, 영상 등을 전송한다.
주로 웹 브라우저가 요청하고 전송받음

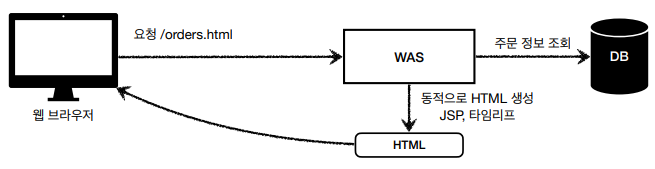
2. HTML 페이지
동적으로 필요한 HTML 파일을 WAS가 생성해서 웹 브라우저에 전달한다.
주로 웹 브라우저가 요청하고 전송받음

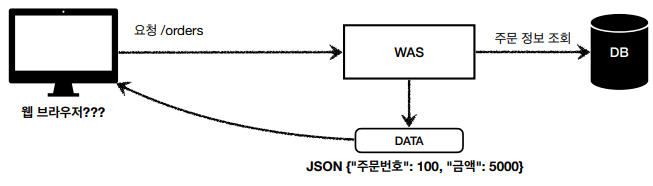
3. HTTP API
HTML 파일이 아니라 데이터를 전달한다.(주로 JSON 형식의 데이터)
웹 브라우저 뿐만 아니라 다양한 시스템에서 호출한다.(안드로이드, IOS, React.js 등)

다양한 시스템에서 HTTP API를 사용하여 데이터를 호출하며 UI화면이 필요하면
클라이언트에서 별도로 처리한다.
서버와 앱, 웹 클라이언트 또는 서버와 서버 간에 이 방법의 통신이 많이 사용된다.
렌더링 기법
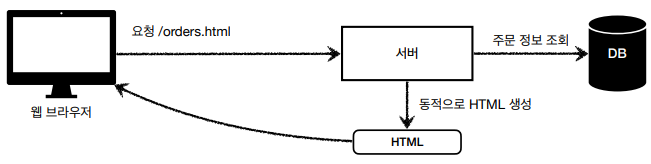
1. 서버 사이드 렌더링(SSR)

HTML 결과를 서버에서 만들고 HTML 파일을 웹 브라우저에 전달하는 방식이다.
주로 정적인 화면에 사용됨.
ex) JSP, 타임리프 등
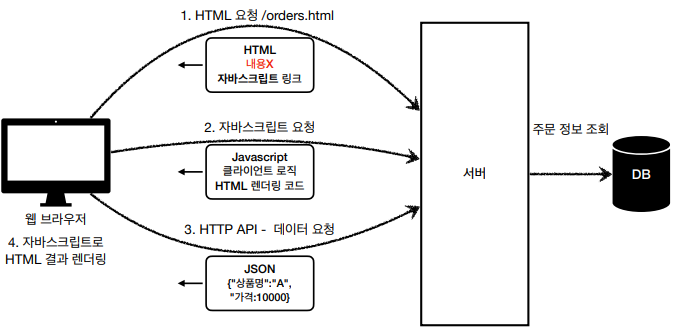
2. 클라이언트 사이드 렌더링(CSR)

HTML 결과를 서버가 아닌 클라이언트쪽의 웹 브라우저가 자바스크립트를 사용해
동적으로 생성하는 방식이다.
주로 동적인 화면에 사용되며 모바일 앱에서도 이 방식으로 렌더링을 수행한다.
ex) React, Vue.js 등
<내용 출처>
https://www.inflearn.com/course/%EC%8A%A4%ED%94%84%EB%A7%81-mvc-1/dashboard
스프링 MVC 1편 - 백엔드 웹 개발 핵심 기술 - 인프런 | 강의
웹 애플리케이션을 개발할 때 필요한 모든 웹 기술을 기초부터 이해하고, 완성할 수 있습니다. 스프링 MVC의 핵심 원리와 구조를 이해하고, 더 깊이있는 백엔드 개발자로 성장할 수 있습니다., 원
www.inflearn.com
'스프링 > 스프링 MVC - 핵심기술' 카테고리의 다른 글
| 스프링 MVC - 서블릿, 멀티 스레드 (0) | 2023.09.11 |
|---|---|
| 스프링 MVC - 웹 애플리케이션 이해 (0) | 2023.09.11 |
