
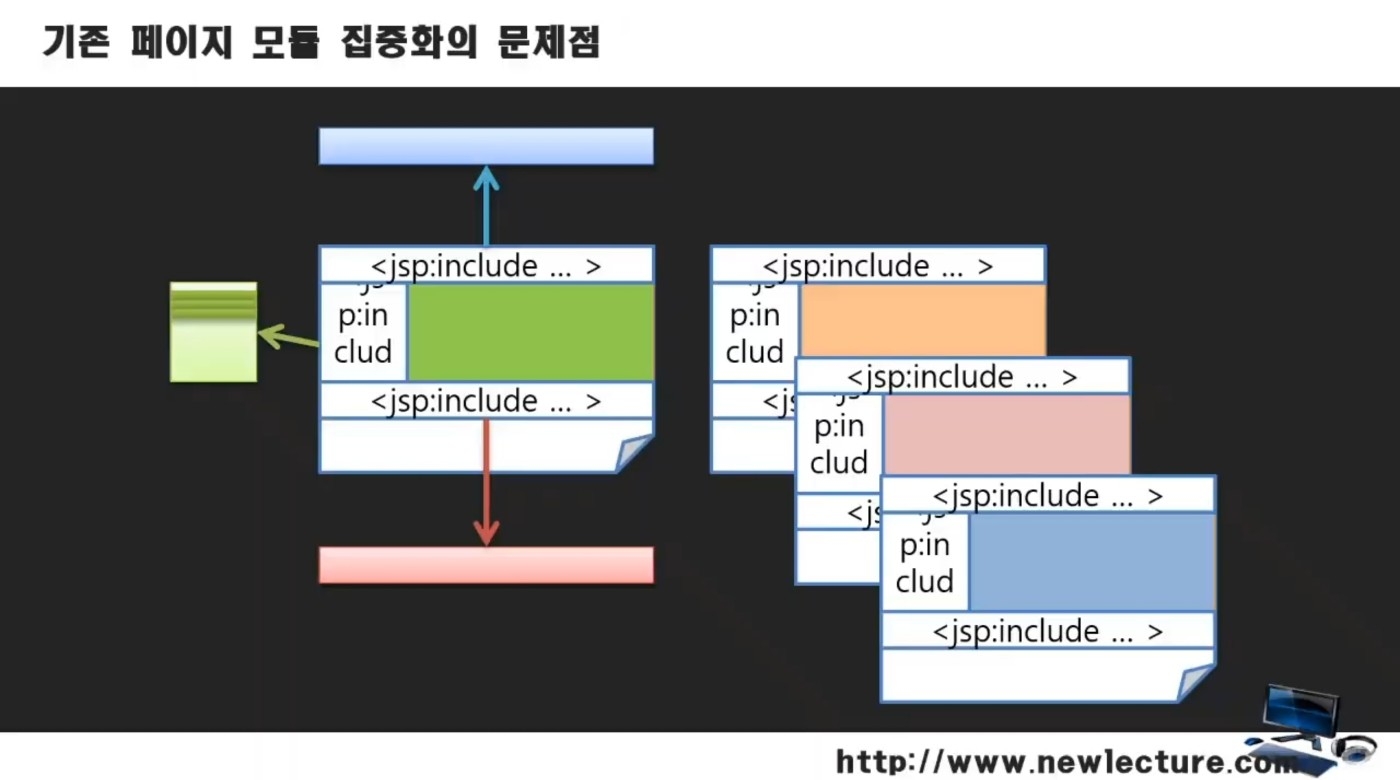
기존 페이지에서는 header, body, aside, footer 등의 다양한 파트들이 하나의 페이지에 작성되어 있었다.
하지만 여러 페이지에서 공통으로 쓰이는 부품들이 있을 때, 특정 내용을 수정하려면 모든 페이지의 같은 내용을
수정해야한다. 또한 재사용에도 번거롭다는 단점이 있다.
이를 해결하기 위해 나온 것이 지금 배울 Tiles 라이브러리로 header, body, aside, footer 등의 여러 부품들을 하나의 레이아웃 페이지에 붙여 공통된 형태를 하나의 페이지로 가질 수 있게 할 것이다.
현재는 Front-end에서 이 기법을 제공하기에 점점 사용이 줄어가고 있으나, 여전히 사용하는 곳이 있으니 알고있자.

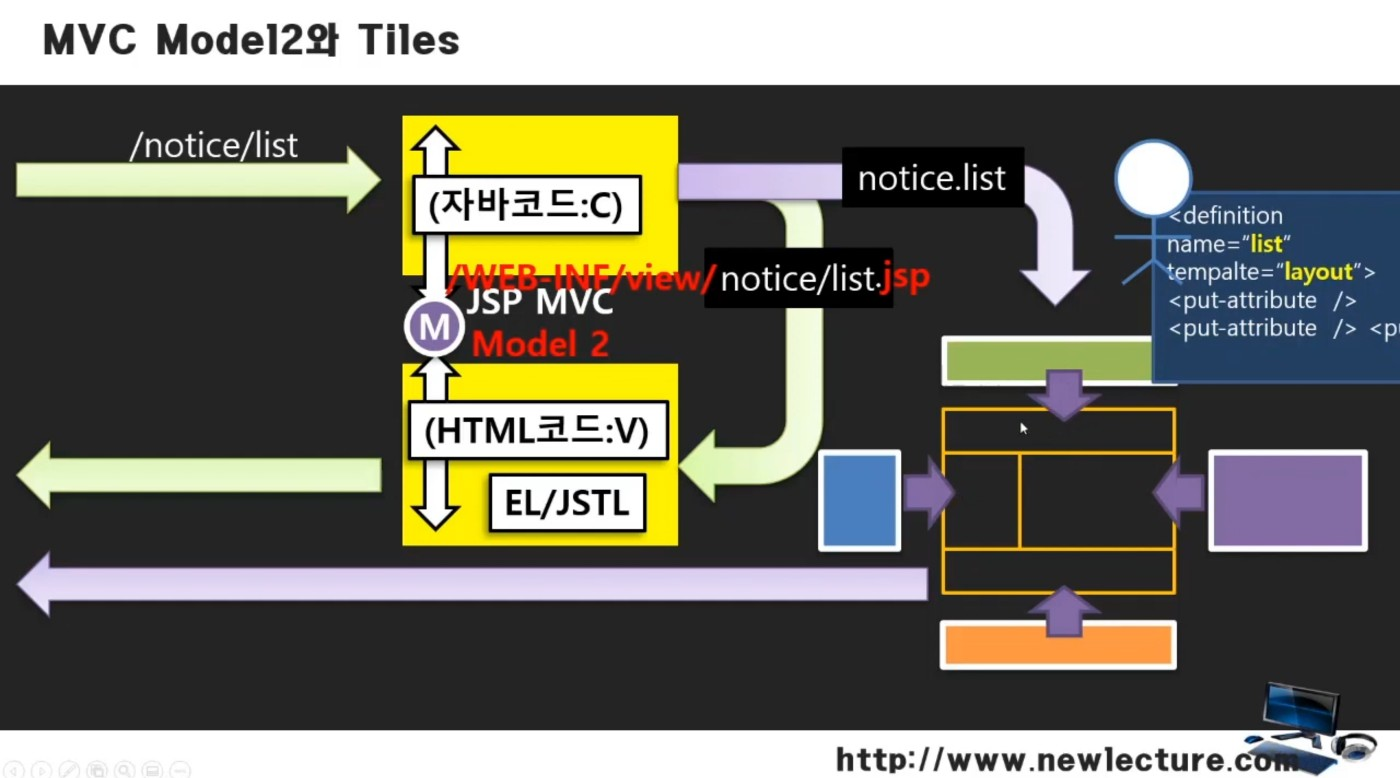
아래 설명할 내용들은 위 과정을 거친다.
1) 클라이언트가 서버에 /notice/list 페이지를 요청
2) 서버가 요청받은 페이지를 Controller에서 Tiles 라이브러리를 사용해 제작
3) 조합한 페이지 View를 클라이언트에게 전달
1. Maven 설정
<!-- https://mvnrepository.com/artifact/org.apache.tiles/tiles-jsp -->
<dependency>
<groupId>org.apache.tiles</groupId>
<artifactId>tiles-jsp</artifactId>
<version>3.0.8</version>
</dependency>첫번째로 관련 라이브러리 사용을 위해 위 Maven 설정을 추가한다.
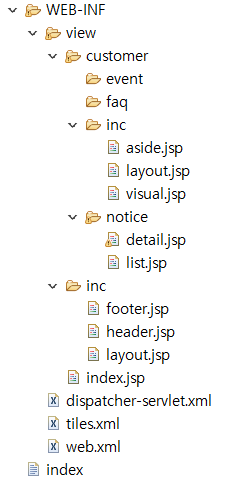
2. View 파일 세분화

하나의 페이지에 있던 것들을 header, aside, footer, visual 등으로 분할시킨다.
3. tiles.xml 설정
<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE tiles-definitions PUBLIC
"-//Apache Software Foundation//DTD Tiles Configuration 3.0//EN"
"http://tiles.apache.org/dtds/tiles-config_3_0.dtd">
<tiles-definitions>
<!-- notice. 으로 시작하는 모든 파일에 타일 적용 {n}는 n번째 와일드카드에 나왔던 문자열을 가리킨다.(*.* 이였다면 두번째 *은 {2})-->
<definition name="notice.*" template="/WEB-INF/view/customer/inc/layout.jsp">
<put-attribute name="title" value="공지사항" />
<put-attribute name="header" value="/WEB-INF/view/inc/header.jsp" />
<put-attribute name="visual" value="/WEB-INF/view/customer/inc/visual.jsp" />
<put-attribute name="aside" value="/WEB-INF/view/customer/inc/aside.jsp" />
<put-attribute name="body" value="/WEB-INF/view/customer/notice/{1}.jsp" />
<put-attribute name="footer" value="/WEB-INF/view/inc/footer.jsp" />
</definition>
<!-- *을 name에 쓸거면 순서상 맨 밑에 둬야한다. 왜냐하면 *자체가 notice고 뭐고 다 찾아보기 때문이다.-->
<!-- but, *을 쓰게되면 무한루프에 빠지는 일이 발생할 수도 있다. 따라서 root.*을 써야한다. Controller의 url도 root.을 붙여줘야한다.-->
<definition name="root.*" template="/WEB-INF/view/inc/layout.jsp">
<put-attribute name="title" value="공지사항" />
<put-attribute name="header" value="/WEB-INF/view/inc/header.jsp" />
<put-attribute name="body" value="/WEB-INF/view/{1}.jsp" />
<put-attribute name="footer" value="/WEB-INF/view/inc/footer.jsp" />
</definition>
</tiles-definitions>각 파트들에 어떤 jsp파일을 적용시킬 것인지 작성한다.
notice.* 이라고 하면, notice 내부의 모든 파일에 Tiles를 적용시킨다는 것을 의미한다.
4. Tiles 부품 사용
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@ taglib prefix="tiles" uri="http://tiles.apache.org/tags-tiles" %>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title><tiles:insertAttribute name="title"/></title>
<link href="/css/customer/layout.css" type="text/css" rel="stylesheet" />
<style>
#visual .content-container{
height:inherit;
display:flex;
align-items: center;
background: url("../../images/customer/visual.png") no-repeat center;
}
</style>
</head>
<body>
<!-- header 부분 -->
<!-- tiles에서 정의한 header를 여기에 꽂겠다. -->
<tiles:insertAttribute name="header"/>
<!-- --------------------------- <visual> --------------------------------------- -->
<!-- visual 부분 -->
<tiles:insertAttribute name="visual"/>
<!-- --------------------------- <body> --------------------------------------- -->
<div id="body">
<div class="content-container clearfix">
<!-- --------------------------- aside --------------------------------------- -->
<!-- aside 부분 -->
<tiles:insertAttribute name="aside"/>
<!-- --------------------------- main --------------------------------------- -->
<tiles:insertAttribute name="body"/>
</div>
</div>
<!-- ------------------- <footer> --------------------------------------- -->
<tiles:insertAttribute name="footer"/>
</body>
</html>이제 notice 폴더 내부에 있던 모든 페이지들은 동일한 header, aside, body, footer가 적용된다.
Tiles에 관해 더 자세한 내용을 알고싶다면 아래 Document를 참고바란다.
Apache Tiles - Home
<!-- /* * $Id: index.xml 1813843 2017-10-31 02:56:12Z mck $ * * Licensed to the Apache Software Foundation (ASF) under one * or more contributor license agreements. See the NOTICE file * distributed with this work for additional information * regarding cop
tiles.apache.org
'뉴렉쳐 스프링 프레임워크 정리 > PArt3.MVC' 카테고리의 다른 글
| [SpringMVC] GET/POST 요청을 구분하는 컨트롤러 (0) | 2023.06.30 |
|---|---|
| [SpringMVC] 파일 업로드 (0) | 2023.06.30 |
