개발 환경 세팅
1. Node JS 설치

LTS 버전으로 설치한다.
2. Visual Code 설치

3. React 전용 폴더 생성
1) 원하는 경로에 프로젝트 폴더 생성 후 Shift+우클릭 -> '여기에 PowerShell 창 열기'

2) npm으로 리액트 설치
npm add create-react-app

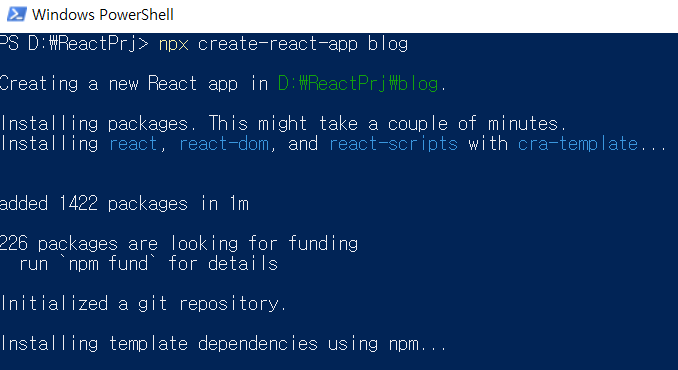
3) npx 커맨드를 이용해 React 전용 폴더 생성
npx create-react-app (생성할 React 전용 폴더의 이름)

npm 명령어에 대해 더 잘 알고싶다면 아래 링크 참조
https://create-react-app.dev/docs/getting-started
Getting Started | Create React App
Create React App is an officially supported way to create single-page React
create-react-app.dev
Visual Code에서 React 전용 폴더 구조
1) 에디터에서 File - OpenFolder를 통해 이전에 생성한 Reac 전용 폴더 열기

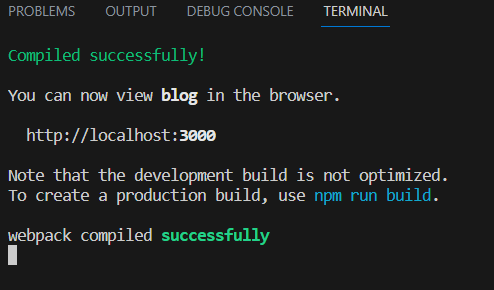
2) File -> Terminal -> NewTerminal 으로 터미널을 띄우고 명령을 통해 node.js 실행시켜 웹페이지 띄우기
npm start위 명령어를 커맨드로 입력하면 아래와 같은 결과가 출력된다.
또한 src 폴더의 App.js에 해당되는 뷰가 브라우져에 출력된다.


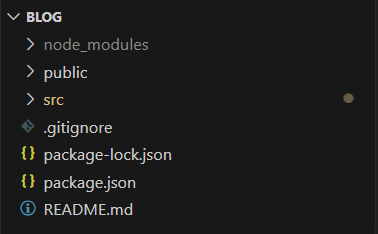
3) 생성된 폴더 내부 구조

- node_module : 라이브러리 코드를 포함하는 폴더
- public : html이나 이미지와 같은 정적인 파일들을 잠깐동안 모아두는 폴더
- src : 소스코드 보관 폴더
- App.js, index.js, index.html

App.js에서 index.html을 포함하여 브라우저에 출력해주고 있다.
이는 index.js가 중간에서 위 동작을 수행하도록 보조하고 있기 때문이다.
- package.json : 프로젝트 정보가 담긴 json 파일


출처 : 코딩애플_React 기초부터 쇼핑몰 프로젝트까지!
https://codingapple.com/course/react-basic/
React 리액트 기초부터 쇼핑몰 프로젝트까지! - 코딩애플 온라인 강좌
Next.js는 프론트엔드부터 서버까지 만들 수 있는 React기반 프레임워크입니다. 이것만 사용해도 풀스택 웹개발이 가능합니다. Next.js 사용시 서버사이드 렌더링이 쉽기 때문에 React, Vue만 사
codingapple.com
'React > 코딩애플 강의' 카테고리의 다른 글
| [React] 동적 UI 만들기(모달창 만들기) (0) | 2023.07.02 |
|---|---|
| [React] Component 사용법 (0) | 2023.07.02 |
| [React] 버튼에 기능 개발 & 리액트 state 변경 (0) | 2023.07.02 |
| [React] state 사용 (0) | 2023.07.02 |
| [React] 리액트에서 레이아웃 만들 때 쓰는 JSX문법 3개 (0) | 2023.07.01 |
