목표
Bootstrap을 사용하여 기존에 만들어진 UI들을 사용해본다.
Bootstrap 설정 과정
1. React Bootstrap 설치
npm install react-bootstrap bootstrap프로젝트 폴더 터미널에 위 명령어를 입력해주면 설치가 가능하다.
단, 명령어 변경이 발생할 수 있으므로 아래 사이트에서 확인해 보는 것이 바람직하다.
https://react-bootstrap.netlify.app/
React Bootstrap | React Bootstrap
The most popular front-end framework, rebuilt for React
react-bootstrap.netlify.app
2. CSS 관련 Stylesheets import
1) App.js 에 import
import 'bootstrap/dist/css/bootstrap.min.css';2) public -> index.html <head> 태그 내부 복붙
<link
rel="stylesheet"
href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0/dist/css/bootstrap.min.css"
integrity="sha384-9ndCyUaIbzAi2FUVXJi0CjmCapSmO7SnpJef0486qhLnuZ2cdeRhO02iuK6FUUVM"
crossorigin="anonymous"
/>둘 중 편한 하나를 수행한다.
3. React Bootstrap 에서 예제코드 복붙하기
복사 붙여넣기할 때, 대문자로 시작하는 컴포넌트들을 코드 상단에 import 해주어야 한다.
import logo from './logo.svg';
import './App.css';
import Container from 'react-bootstrap/Container';
import Nav from 'react-bootstrap/Nav';
import Navbar from 'react-bootstrap/Navbar';
function App() {
return (
<div className="App">
<Navbar bg="dark" data-bs-theme="dark">
<Container>
<Navbar.Brand href="#home">Navbar</Navbar.Brand>
<Nav className="me-auto">
<Nav.Link href="#home">Home</Nav.Link>
<Nav.Link href="#features">Features</Nav.Link>
<Nav.Link href="#pricing">Pricing</Nav.Link>
</Nav>
</Container>
</Navbar>
</div>
);
}
export default App;
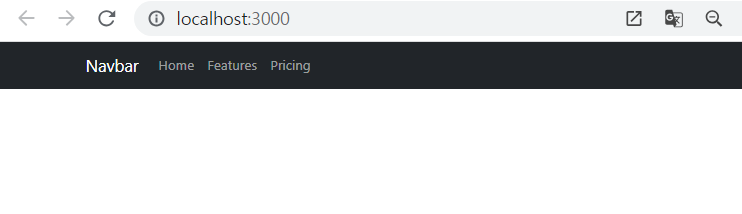
결과

출처 : 코딩애플_React 기초부터 쇼핑몰 프로젝트까지!
https://codingapple.com/course/react-basic/
React 리액트 기초부터 쇼핑몰 프로젝트까지! - 코딩애플 온라인 강좌
Next.js는 프론트엔드부터 서버까지 만들 수 있는 React기반 프레임워크입니다. 이것만 사용해도 풀스택 웹개발이 가능합니다. Next.js 사용시 서버사이드 렌더링이 쉽기 때문에 React, Vue만 사
codingapple.com
'React > 코딩애플 강의' 카테고리의 다른 글
| [React] 외부 데이터를 받아오는 import, export (0) | 2023.07.03 |
|---|---|
| [React] 이미지 넣기 (0) | 2023.07.03 |
| [React] state Array 삽입 및 삭제 (0) | 2023.07.03 |
| [React] 이벤트 버블링 방지( setPropagation() ) (0) | 2023.07.03 |
| [React] props를 응용한 상세 페이지 만들기 (0) | 2023.07.02 |
