![]()
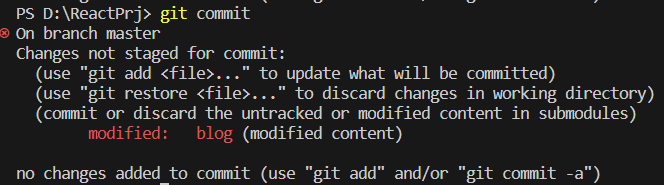
git commit 시 오류 발생 아무리 git add를 통해 특정 폴더 및 파일을 추적하려고 해도, modified contet 오류를 발생시키며 git이 이를 수행하지 못 하고있다. 원인 git repository로 등록한 디렉토리의 하위 디렉토리에 git이 또 등록되어 있는 경우 위와 같은 현상이 발생했다. 해결방안 하위 디렉토리의 git을 삭제하고 캐시까지 지워준다. 그리고 기존의 루트 디렉토리에서 다시 git add, git commit을 실행하면 정상적으로 작동한다. 1. 하위 디렉토리 git 삭제 $ cd 하위디렉토리 $ rm -rf '.git' 2. 하위 디렉토리 git 관련 캐시 삭제 $ cd 루트디렉토리 $ git rm -rf --cached 하위디렉토리 3. gt add // git ..
![]()
동일하게 여러번 쓰이는 Modal들을 내가 원하는 횟수만큼 반복시키고 싶다. 특히 배열로 받은 데이터들에 대응하는 수만큼 모달을 만들어 출력하고 싶다. 이를 해결해주는 map 함수의 사용법을 알아보자 map 함수 사용법 let [글제목,글제목변경] = useState(['나_Hi','다_안녕하세요','가_채로입니다']); [0,1,2].map(function(a){ return( {글제목[a]} ) }) function 파라미터인 a는 앞의 배열에 속하는 원소 하나 하나를 차례대로 받아온다. 따라서 글제목[0], 글제목[1], 글제목[2]가 차례로 출력된다. 다음은 [0,1,2]라는 직접 입력한 배열 대신, 배열 형식의 state를 map 앞에 쓸 때의 예시이다. 글제목.map(function(a,i){..
![]()
기존 자바스크립트 방식과 달리 리액트에서는 데이터의 변동이 프론트 단에서 서버와의 통신 없이도 즉각적인 리빌딩 가능하다. 리액트에서 UI 만드는 단계 1. html css로 미리 디자인 완성 1) html function Modal(){ return ( 제목 날짜 상세내용 ) } 2) css .modal{ margin-top:20px; padding:20px; background:#eee; text-align:left; } 2. UI의 현재 상태를 state로 저장 let [modal,setModal] =useState(false); 3. state에 따라 UI 조작 {setModal(!modal)}}>{글제목[2]} 2월 17일 발행 { modal==true?:null } onClick 속성이 작성된 ..
![]()
위와 같은 모달을 페이지에 작성하고 싶다. 그런데 해당 모달은 한 페이지에서 많게는 수십개가 쓰일 수도 있다. 이런 경우 하나 하나 모두 코드로 작성하기에는 부담되기도 하고, 양이 많아질 수록 어떤 코드가 어떤 모달을 가리키는지 판단하기가 어려워진다. 이런 문제를 좀 더 간편히 하기위해 나온 것이 Component다. Component 선언 function Modal(){ return ( 제목 날짜 상세내용 ) } export default Modal; let Modal = () => { return( 제목 날짜 상세내용 ) } export default Modal; 둘 중 어떤 것을 작성해도 똑같이 작동한다. 단, return 안의 문장은 하나의 로 묶여있어야 한다. 최외곽의 안에 다른 나 태그들이 병..
![]()
좋아요 버튼 & 갯수 UI 만들기 let [따봉, 따봉변경] = useState(0); state 변수를 위와 같이 정의했을 경우 {글제목[0]} {따봉변경(따봉+1)}}>👍{따봉} 위 태그에 대응되는 출력물을 클릭하면 받은 '따봉'의 갯수를 1씩 증가되도록 작성했다. onClick 속성을 사용하여 함수를 호출시켜야 하는데 ()=>{} 에서 중괄호 안에 함수이름을 작성한다. 함수 이름은 '따봉'의 state 변경용 함수인 '따봉변경'을 사용해야만 한다. array/object state 사용 방법 1) state 변수 선언 let [글제목,글제목변경] = useState(['Hi','안녕하세요','채로입니다']); 2) onClick을 통한 state 변경 함수 작성 및 버튼 생성 {글제목변경(['Hi2..
![]()
· State를 사용하는 이유 기존 html에서는 정적 변수를 선언할 떄 var, const, let 을 사용했다. 하지만 위 자료형들로 선언된 변수들은 값이 변해도 실시간으로 html에 적용되지 않았는데 state를 사용하면 변한 값들이 html에 실시간으로 재랜더링이 되어 적용되기 때문에 부드러운 UI 구축이 가능해진다. 1. fuction App() 함수 위에 userState를 import import logo from './logo.svg'; import './App.css'; import { useState } from 'react'; function App() { ... } export default App; 2. function App() 메소드 내부에 upState() 선언 let [st..
![]()
JSX 문법1. class 넣을 땐 className 기존 html에서는 태그 내에 class 라는 속성을 사용했었는데, JSX에서는 className이라고 속성을 사용한다. JSX 문법2. 변수 넣을땐 {중괄호} 서버에서 또는 js파일 내부에서 변수를 끌어다 쓸 때는 {중괄호}를 사용한다. JSX 문법3. style 넣을 땐 무조껀 style={{스타일명:'값'}} 기존 html과 달리 JSX에서는 중괄호 내에 스타일 속성들을 입력해야한다. 또한 오브젝트 형식으로서, style 중괄호 안에 다른 중괄호를 다시 작성해줘야한다. 에러 검사하는 방법 1. Visual Code 에서의 터미널 확인 2. 브라우저에 출력된 페이지에서 '개발자도구(F12) -> Console' 들어가서 에러메시지 확인 출처 : 코..
![]()
https://www.acmicpc.net/problem/11578 11578번: 팀원 모집 3번 학생과 4번 학생을 선택하면 1번부터 5번까지 모든 문제를 풀 수 있는 팀을 만들 수 있다. 1번, 2번, 4번 학생을 선택해도 모든 문제를 다 풀 수 있지만 팀원의 수가 3명이라 답이 될 수 없다. www.acmicpc.net 사용한 알고리즘 : 비트마스킹, 백트래킹 ※ 풀이 전략 1. 학생 개인이 풀 수 있는 문제를 2진수로 나타낸다. 풀 수 있는 문제는 1, 풀 수 없는 문제는 0으로 표기한다. ex) 예로 1번 학생이 총 5문제 중 2, 3, 5 번을 풀 수 있다고 한다면 10110 (2) = 22 이다.(오른쪽부터 1번 문제이고, 맨 왼쪽 비트가 5번 문제를 나타낸다.) 2. 백트래킹을 기법을 이용..
![]()
개발 환경 세팅 1. Node JS 설치 LTS 버전으로 설치한다. 2. Visual Code 설치 3. React 전용 폴더 생성 1) 원하는 경로에 프로젝트 폴더 생성 후 Shift+우클릭 -> '여기에 PowerShell 창 열기' 2) npm으로 리액트 설치 npm add create-react-app 3) npx 커맨드를 이용해 React 전용 폴더 생성 npx create-react-app (생성할 React 전용 폴더의 이름) npm 명령어에 대해 더 잘 알고싶다면 아래 링크 참조 https://create-react-app.dev/docs/getting-started Getting Started | Create React App Create React App is an officially ..
![]()
PS D:\ReactPrj> npx create-react-app blog npm ERR! code ENOENT npm ERR! syscall lstat npm ERR! path C:\Users\chaeros\AppData\Roaming\npm npm ERR! errno -4058 npm ERR! enoent ENOENT: no such file or directory, lstat 'C:\Users\박찬호\AppData\Roaming\npm' npm ERR! enoent This is related to npm not being able to find a file. npm ERR! enoent npm ERR! A complete log of this run can be found in: npm ERR! ..